Тест PNG с прозрачностью

Тест PNG с прозрачностью читать книгу онлайн
Внимание! Книга может содержать контент только для совершеннолетних. Для несовершеннолетних чтение данного контента СТРОГО ЗАПРЕЩЕНО! Если в книге присутствует наличие пропаганды ЛГБТ и другого, запрещенного контента - просьба написать на почту [email protected] для удаления материала
Описание тестовых картинок
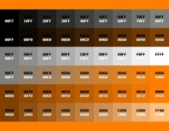
Каждая чётная картинка состоит из следующих строк (числа в центре клеток показывают значения в шестнадцатиричном виде: первая пара цифр — яркость, вторая — значение в альфа-канале):
1) от чёрного (00) до серого (80) — непрозрачный (FF);
2) чёрный (00) — от непрозрачного (FF) до полупрозрачного (80);
3) от серого (80) до белого (FF) — непрозрачный (FF);
4) серый (80) — от непрозрачного (FF) до прозрачного (00);
5) чёрный (00) — от полупрозрачного (80) до прозрачного (00);
6) от чёрного (00) до белого (FF) — полупрозрачный (80).
Предшествующая ей нечётная картинка выглядит так же, как должна выглядеть чётная на белом фоне при правильной обработке прозрачности.
При правильно работающем вьюере на белом фоне все шесть картинок должны выглядеть одинаково: вторая строка повторяет первую, строки 4, 5 и 6 - третью.
1. RGB (24 бита)

2. RGB (24 бита) + альфа (8 бит)

3. Серый (8 бит)

4. Серый (8 бит) + альфа (8 бит)

5. Палитровый (256 цветов)

6. Палитровый (256 цветов) + прозрачность (tRNS)

Приложение
Здесь показаны некоторые примеры отображения тестовой картинки на разных вьюерах. (Сверху и снизу картинки для наглядности оставлены поля шириной в полклетки, заполненные фоном, на котором выводилась картинка.)
Правильное отображение на насыщенном цветном фоне

Вьюер полностью игнорирует альфа-канал

Неправильно отображаются строки 2, 4, 5, 6.
Палитровая картинка с прозрачностью под IE55

Все хоть чуть-чуть прозрачные поля выглядят полностью прозрачными — известный глюк Internet Explorer 5.5 и 6.0.
«Однобитный» альфа-канал (CoolReader 3.0.19)

Скан с LBook V3+ с оригинальной заводской прошивкой V2.02UK.100428.
При значении альфы от полупрозрачного (7F) до прозрачного (00) элементы картинки выглядят полностью прозрачными, при знаячениях от 80 до FF — полностью непрозрачными. Глюк особенно хорошо заметен на строке 4.